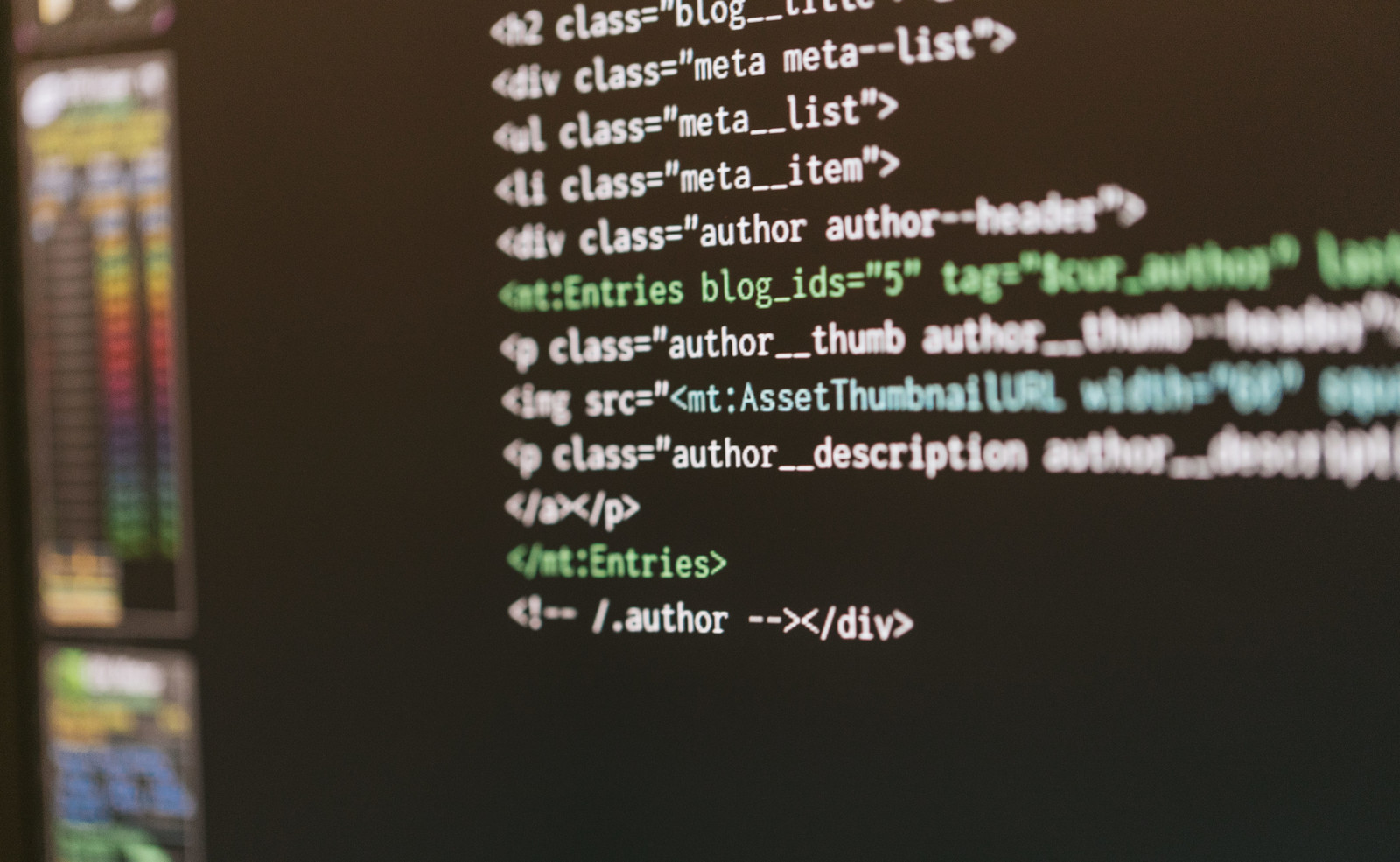
HTMLとは
HTMLとはインターネット上のWebページに文書などを表示する時に使う言語です。
人が理解出来る言語には、例えば日本語や英語などがありますが、HTMLは簡単に言うとパソコンやスマートフォン上で起動するブラウザなどが理解出来る言語です。
そこには文書の構造や文字の表示方法の指示などが記述されます。
例えば、ブラウザを起動しWebページを開くと、ブラウザがその言語で書かれたページのデータを読み込みます。
そのデータを解釈し、書かれた通りの指示に従ってブラウザ画面上にページの表示するため私たちが見ることが出来るようになります。

多くのWebページがこの言語で書かれています。
先ほどブラウザなどが理解出来る言語と書きましたが、もちろん人間も理解出来ます。
Webページは技術者が作るものというイメージもあるかも知れませんが、個人で素晴らしいページを作成する人もいます。
そういった人たちも最初は皆さん初心者です。
ページを作るには言語の知識を得たり、実際に書いて試していくことが必要で、慣れてくれば次第に凝ったものも作れるようになります。
HyperTextとMarkup Language
さて、HTMLはHyperText Markup Languageの略です。
HyperTextとは複数の文書を関連付ける仕組みのことです。
例えば、普段見ているWebページは1つまたは複数のページで構成されていると思いますが、それぞれのページで行き来が出来るようになっています。
また関連する他のページへのリンクが付けられている時もあります。
Webページはそういった複数の文書がお互いに関連付けられているのでHyperTextになっています。

Markup Languageとは、見出しや段落などの文書の構造を指定したり、大きさや色など文字の装飾を指定する言語です。例えばWebページを見るとその文書は表題や見出し、説明文などで構成され、その中で使われている文字には、様々な大きさや様々な色の文字が使われていると思います。
一般的にページ先頭にある表題は一番大きく、次いで中ぐらいの大きさで見出しが書かれ、それよりも小さい文字で説明文が書かれます。
また強調したい所は太文字にしたり色づけして目立たせたりもします。
このようなMarkup Languageを使って、Webページは様々な文書の表現が出来、またHyperTextの仕組みを実現しています。
タグとは
ところで、文書の構成を示したり、文字の装飾したりするには、文書の中に何かの指示が要るのではと推測出来ると思いますが、それにはマーク(記号)を付けて指示しています。
このマークはタグと呼ばれ、構成や装飾だけではなく、リンク文字になるものや表を書けるものなど、様々なものがあります。
通常、人が文書を書く際は文書作成ソフトなどを使い文字だけを記述して行くだけで作成することが出来ます。
文字を大きくしたい時、文字を選択して文字の大きさの設定を変えれば出来ますが、Webページを作る場合は文字を大きくしたい部分にタグも一緒に記述することになります。
そのため普段ブラウザなどを使って見ている企業のWebページでは様々な装飾が施されていると思いますが、一つ一つタグを記述して実現しているのです。
もちろん作成を支援してくれるソフトウェアなどがあり、それを使用している場合もあります。

タグは「始め山括弧」と「終わり山括弧」で括り記述します。
こうすることで表示したい文字とタグを分けることが出来ます。
例えば、この文書がHTML文書であることを宣言するためには<html>タグを使います。
それを文書の先頭に記述します。
そしてそれがどこまでの範囲かを示すためにスラッシュを書き入れた</html>を文書末に記述します。
これら<html>と</html>で括られた部分は、その言語で書かれていることになります。
一般的にタグは山括弧内にスラッシュを記述しない開始タグが先頭にあり、スラッシュを記述する終了タグで閉じます。
中には終了タグがない物もあります。
初心者でもWebページは作れる
企業のWebページはWebプログラマーといった職業に就いている人たちによって作成されますが、簡単なものであれば初心者でも作ることが出来ます。
例えば、パソコンであればテキストファイルを用意し、そのファイルの拡張子をtxtからhtmlに変更します。
それでHTML文書を書けるファイルになります。
そのファイルに表示したい文とタグを書き込みます。
そのファイルをブラウザにドラッグ・アンド・ドロップすると文が表示されます。
後は、好みに合わせて文字の大きさや色をタグを使いファイルの中身を変更していきます。

ページを作る基本的な流れはそういった感じになりますが、タグは沢山あるので、どれでどういった表現が出来るのかを覚えていくと上達も早いでしょう。
それには、初心者向けや入門者向けといったページの作り方を分かりやすく解説したWebサイトも沢山ありますし、書籍も多数あります。
そういうものを参考に見よう見まねで作っていくと次第に素晴らしいページを作れるようになると思います。
















 PAGE TOP
PAGE TOP