Contents
HTMLについて理解をしよう!
自身でホームページやウェブサイトを作ってみたいと考えたことがある方は意外に多いのではないでしょうか。
現在では簡単にホームページやウェブサイトを制作できるツールやソフトもありますからその気になれば誰でもウェブサイトを作ることが可能ですが、本格的にサイトを作るとなるとHTMLの存在は無視できません。
HTMLと聞いただけで拒否反応を示してしまう方もおられるでしょうが、ここではHTMLの初心者がウェブサイトを作れるようになるための情報をお伝えしたいと思いますから、興味がある方はぜひ最後まで目を通してください。
HTMLはもちろんウェブサイト制作の初心者だとまずはHTMLについて理解することから始めましょう。

HTMLとはハイパーテキストマークアップランゲージのことで、それぞれの頭文字をとってHTMLと表されます。
さまざまな機能を持つテキストを構造化する言語、という意味になるのですが、この言語を用いることによって文章中にリンクを設置できたり、文字色や大きさなどを変更することが可能になります。
また、画像や動画の設置もできるようになりますし、かなり凝ったホームページも作れるようになるのです。
HTMLファイルとは?
実際にHTMLでウェブサイトを制作するときにはHTMLファイルを作成しなくてはなりません。
htmlの拡張子ファイルを作成します。
ファイルの保存場所などについてはまだこの段階ではあまり気にすることはないでしょう。
htmlファイルの作成が終わったらタグを使って文書を作成します。
タグには<head>や<body>などがあります。
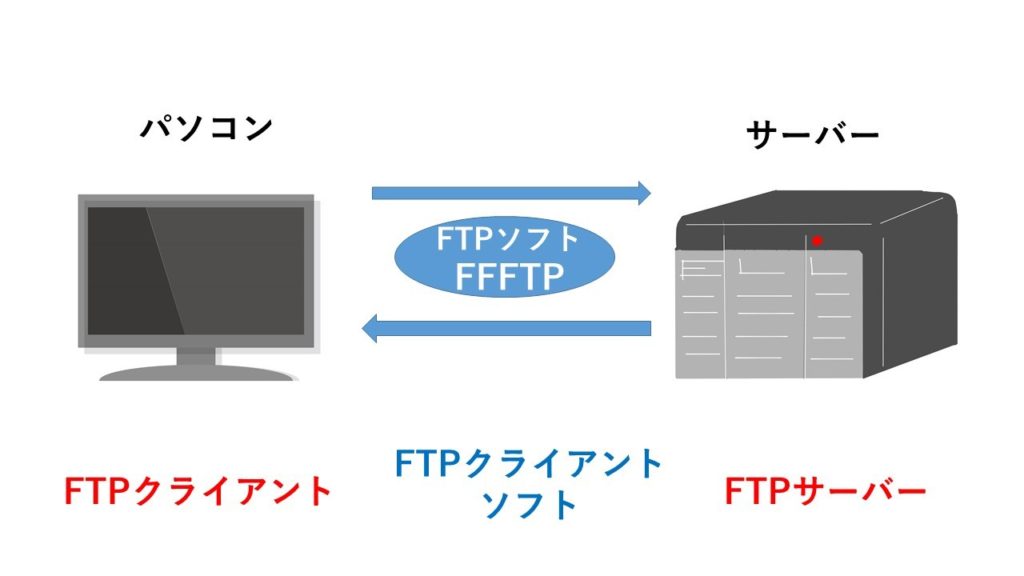
次にFTPソフトを使ってファイルを選択、アップロードします。

このプロセスを完了させないことには制作したウェブサイトをインターネット上に公開できませんから注意してください。
駆け足でご説明しましたが、大まかな流れは以上になります。
これから本気でホームページやウェブサイトの制作をしようと考えているのなら、簡単なHTMLを構成してみるなど学習も必要となります。
簡単なHTMLを作成しているうちにコツもつかめてきますし、何となく分かってくるはずです。
また、このようなサイトを作りたいというサイトがあるのならそのホームページのソースを表示してチェックするのもおススメです。
実際にどのようなタグが使われているのかといったことも理解できますし、htmlの勉強になるはずです。
勉強しながらサイト作りに励んでください。
















 PAGE TOP
PAGE TOP