WordPressとは
インターネットが広く普及したおかげで、自分でホームページを作って趣味やビジネスのために活用する人が増えています。

ホームページを作るときによく利用されているのが、WordPressという世界で最も利用されているCMSです。
CMSというのは、ホームページを構成している文章や画像などの情報を保存して管理できるソフトウェアを指します。
自分が書いた記事や画像をアップロードすることで、世界中に公開できます。
WordPressの特徴
WordPressには様々な特徴があり、メリットも大きいです。
テンプレートが豊富で、サイト構築が簡単なのは大きなメリットです。
また、便利なプラグインが多くカスタマイズが自由自在なことに魅力を感じている人も多いです。
ブログ形式でホームページを作ることができるので、ページの更新も簡単です。
テンプレートは有料と無料のテンプレートがあり、日本製のテンプレートもあります。
様々な機能を追加できるプラグインは、ホームページ作りの効率を上げてくれます。
プラグインを使うことで、問い合わせ用のフォームも簡単に作ることができます。
SNSとの連携も可能で、セキュリティーの面でもメリットがあります。
ホームページを作る場合、カスタマイズが自由なほど希望どおりのホームページを作ることができます。

そして、WordPressは利用者が世界中にいて情報も豊富です。
ですから、ホームページ作りで困った時でも、検索すればたいていのトラブルは解決することが可能です。
ホームページの構築も管理も楽にでき、企業で使っている場合は担当者が変わっても引継ぎが容易です。
SEOに強いので、サイト検索で上位になれば集客力も上がります。
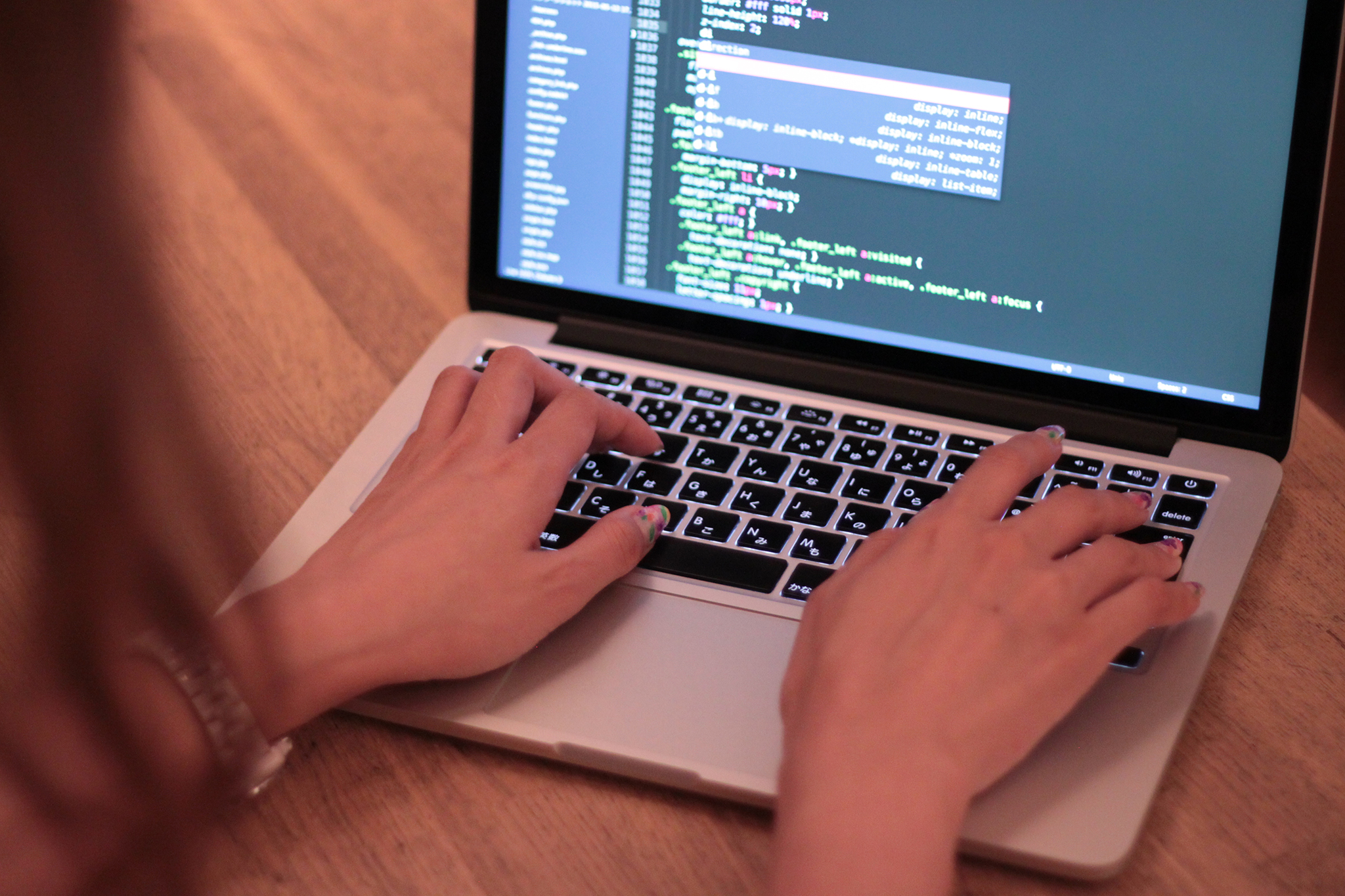
HTMLとCSS
自由にカスタマイズして個性的なホームページにしたい場合は、HTMLとCSSの知識が必要です。
HTMLは、ホームページを作るための基本的な言語です。
CSSはスタイルシートのことで、HTMLの表示形式を記述します。
WordPressはHTMLやCSS、PHPなどで構成されているので、基本的なプログラム言語の知識があればカスタマイズの幅が広がります。

初心者だと初めは難しいと感じる人もいますが、書店に行けばHTMLやCSSに関する初心者用の本が数多く販売されています。
最低限の知識があるだけでも、ホームページ作りを効率よく進めることができます。
WordPressに関してはネット上の情報が非常に多く、ホームページ作成について教えてくれるサイトも豊富にあります。
簡単なホームページであれば、それらのサイトを参考にしながら作成することも可能です。
















 PAGE TOP
PAGE TOP