Contents
HTMLを本気でマスターしたい方はまずはコレ!
HTMLを使いこなせるようになりたい、ウェブデザインやプログラミングなどの仕事に就きたいと考えている方もおられるでしょうが、そのためにはHTMLについてしっかりと理解する必要があります。
HTMLをマスターすればプログラミングやウェブデザインの仕事に就くことも可能となりますし、自分の可能性もさらに広がるでしょう。
ここでは初心者のための入門的なHTMLの書き方などについてご紹介したいと思いますから、HTMLを本気でマスターしたいと考えている方、今後ウェブやプログラミングの世界で活躍したいという方はぜひ最後まで目を通してください。
そもそもHTMLっていったい何?
と思った方もおられるでしょうが、入門レベルの方ならそれも仕方のないことです。
これまでに一度でも自分でホームページやウェブサイトを制作したことがあるという方ならhtmlという言葉はご存じでしょうし、それがどういった役割を持っているのかについても理解しているでしょう。

では、実際のところhtmlが何なのかということですが、これはHyper Text Markup Languageの頭文字をとったものです。
ハイパーテキストマークアップランゲージと読みますが、要するにウェブページを作るための基本的なマークアップ言語ということです。
既にこの時点で頭が痛いと感じた方がいても決しておかしなことではありません。
普段から耳にするような言葉ではありませんし、初めて耳にするのですから頭が痛くなって当然です。
難しく感じた方も多いでしょうが要するにウェブページを作るための言語と考えると分かりやすいのではないでしょうか。
我々が普段インターネットで閲覧しているニュースサイトや企業のホームページなどの多くがHTMLで制作されています。
つまり、htmlがないとホームページやウェブサイトが作れないということです。
ソースコードとは?
インターネット上に数多く存在するウェブページはコンピュータ言語で作られているのですが、言語で作られていると言ってもまったくイメージできない、意味が分からないと思った方も多いでしょう。
それはごく自然なことだと思いますし、イメージできなくても仕方のないことです。

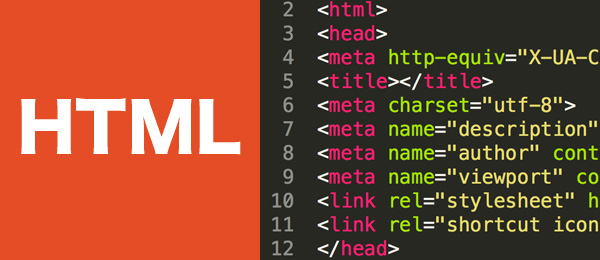
では、今開いているウェブページで右クリックし、ページのソースを表示をクリックしてみてください。
ソースの表示をクリックするとわけの分からない英語がたくさん画面に現れると思います。
これはソースコードと呼ばれるもので、HTMLタグを使って構成された文がウェブページの正体となります。
ここからはいよいよ本題に移っていきたいと思いますが、まずはタグの書き方から覚えていきましょう。
タグを書いてみよう!
先ほどのソースコード表示で表れた文字にもタグは使われています。
タグを書くときには<>を書き、その中に要素名を入れます。
それをコピーして並べておきましょう。
また、二つめの<>には/を入れて</要素名>のようなスタイルにします。
一つ目のタグを開始タグと呼び、先ほど/を入れたタグのほうを終了タグと呼びますから覚えておきましょう。
これは基本中の基本となりますから、これを覚えないことには先に進むことができません。
100をも超える種類からピックアップ!
HTMLの要素にはさまざまな種類があります。
それをすべて覚えようとなるとかなりの時間がかかってしまいますが、この記事はあくまで入門用ですから代表的なものをいくつかだけご紹介します。
種類だけでも100を超える数がありますからここで全部紹介することはできません。
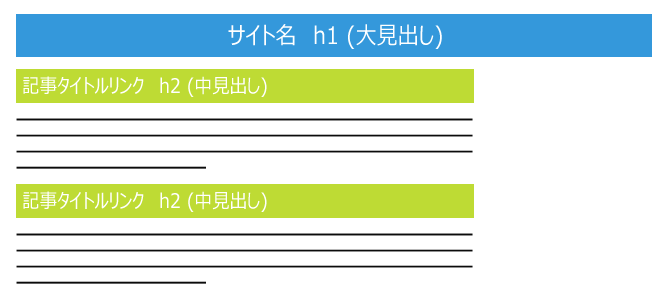
代表的なものだとh1が挙げられ、これは見出しとなります。

aはリンクでpは段落、ul,liは箇条書きということになります。
画像を表示するimgや改行のbr、線を引くhrは開始タグのみでタグを作ることができます。
”属性”と”値”
次に属性と値についてお話します。
これも基本的なことですから覚えておく必要があります。
要素の特性はもちろん状態を示すために属性を指定するのです。
開始タグの要素名のすぐあとに半角スペースで区切って書き、程度を値で調整することが可能です。
とりあえずはこれくらい覚えておけば大丈夫でしょう。
入門レベルのタグは”丸暗記”しておくことをオススメします
先述したようにタグは実にたくさんの数がありますから全部覚えるのは難しいかもしれません。
しかし、重要なタグは頻繁によく使いますから自然と覚えられるのではないでしょうか。
とりあえずここでご紹介したものについては本当に初心者用、入門編の簡単なものですし、簡単ですがとても重要なものですから丸暗記しておくことをおススメします。

ここでお話したことは本当に基本中の基本ですし、厳密にいえば入門編にも至っていないかもしれません。
ほかにももっと覚えなくてはいけないことはたくさんありますし、それだけhtmlは奥が深いのです。
しかし、最初から焦っても仕方ありませんし、少しずつ進歩していけば問題ないでしょう。
とりあえずはここでご紹介したことを完璧に覚え、それから次のステップに進むようにしてください。
















 PAGE TOP
PAGE TOP