HTMLとは
最近プログラミングが流行ってきています。
プログラミングを始めたいけど、まず何から始めたらいいか分からない。
そんな方にはHTMLから学習することをお勧めします。
HTMLとは、Hyper Text Markup Languageの頭文字をとったもので、マークアップ言語と呼ばれるものです。
かんたんにいうと、サイトに表示される文字の大きさを変えたり、リンクを貼って画像・動画も貼る事が出来たりと色々な事が出来る言語です。

これだけでは何を言っているのかわからないと思いますので、今見ているページでマウスの右クリックを押してみて下さい。
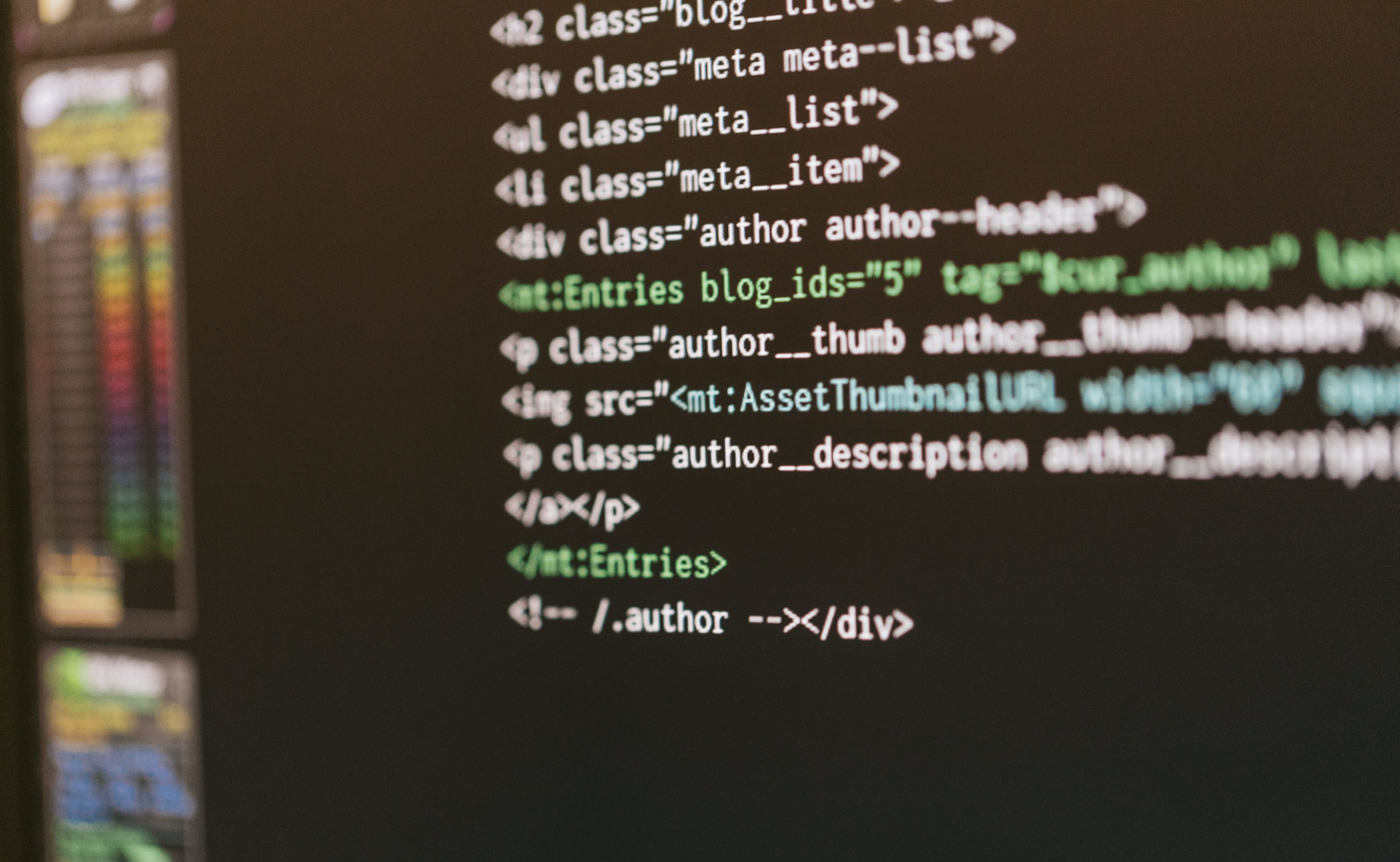
表示された下の方に「ページのソースを表示」という文字が有ると思うので、それをクリックして下さい。英語と数字がブワっと出てきます。
これがサイトのHTMLで表示したものです。これをブラウザが読み込んでWebページとして表示されるという事です。
もちろんバージョンが有り、現在の最新バージョンは5になります。
初心者の方がこれから学ぶ場合は5を学びましょう。
まず一番最初に理解するべきことは「タグ」という概念です。
前述したリンクや画像を貼るのも専用のタグが必要です。
タグについて理解しよう
例を挙げると、<h1>初めてのサイトを作ってみよう!</h1>「初めてのサイトを作ってみよう!」という文字を<h1>というタグで囲むことによって「見出し1」といった意味が加えられます。
<h1>のhはheadingの頭文字をとったものです。
では、<p>タグとはどういった意味が有るのか?</p>「タグとはどういった意味が有るのか?」の文字を<p>で囲みました。
これによりパラグラフ(段落)という意味を持ちました。<p>のpはparagraphの頭文字をとったものです。

この2つの例の様にタグには様々な意味を持つものが有ります。
これらを初心者の方が一度に全部覚えようとすると、頭がパンクしてしまうと思いますので、サイトを作りながら徐々に慣れながら覚えて行けばよいと思います。
『htmlクイックリファレンス』というページを参考にしてもらえば、ほとんどのタグが載っていますので、分からないタグが有りましたらそちらを参照してください。
おすすめのサイト・本
また、HTMLを学ぶ際におすすめのサイト・本を紹介します。
Progate
まず初心者の方に一番必要なのは手を動かしながら学ぶことです。
「Progate」なら基本の講座なら無料で出来ます。

実際にスライドの指示通りに手を動かしていけば一つのWebページを作るまで、1時間程度で出来てしまいます。
まずはこちらでタグの意味や書くことに慣れるとよいでしょう。
Progateはスマホのアプリもリリースしているので、外出先でも気軽に復習できるのも魅力です。
ドットインストール
それに慣れてきたら、「ドットインストール」という基本無料の所も利用してみましょう。

動画で学習するのですが、1動画3分でサクサク進み、動画と同じように進めれば、クオリティーの高いものが出来上がります。
こちらはProgateよりも幅広く講座が有るので、他の講座もぜひのぞいてみるといいです。
Udemy
大体基礎を学べたかなと思ったら、「Udemy」で動画を探してみましょう。
1動画24,000円のように一見物凄い高い動画ばかりですが、何かとセールをしていることが多く、twitterに頻繁にクーポンが出てきます。
それらを利用すれば大体1動画1,200円位で学ぶ事が出来ます。

ドットインストールより踏み込んだ内容の動画が多く、また外国人のスーパープログラマーの動画も数多いです。
字幕がでたり、翻訳されている動画も有りますので、英語にアレルギーが無ければ非常にためになるのでおすすめです。
プログラムを学ぶにあたって、英語は切って離せないものなので、それに慣れる意味でも、ベストセラーになっている外国人の動画を1つでも見ておいた方が良いでしょう。
それが終われば、初心者をはもう脱していると思います。
スラスラわかるHTML&CSSのきほん
ネットではなく、本で学習したいという方には「スラスラわかるHTML&CSSのきほん」をおすすめします。
本当に初心者の方が一から始めるために作ったという内容で、一つ一つ丁寧に解説しており、非常にわかりやすいです。

基本のタグの挿入の仕方からフォームやレイアウトを調整するためのCSSの活用まで、ずっと使える知識がぎゅっと詰められています。
これ一冊あればずっと使えますので、迷うことは無くなるはずです。
上記の講座や動画・本を購入すれば、個人的には初心者の間は高額なオンラインスクールや塾に通う必要はないかなと感じています。
HTMLは最も覚えやすい基礎の基礎の部分になるので、これの使い方を理解すればその後のすべてにつながっていきます。
これからプログラマーになり就職したいといった方や、フリーランスで個人でやりたい、はたまたブログで自分を表現したいといった場合にも必ず無駄になることはありません。
しっかり学んでこれからに生かしていきましょう。
















 PAGE TOP
PAGE TOP