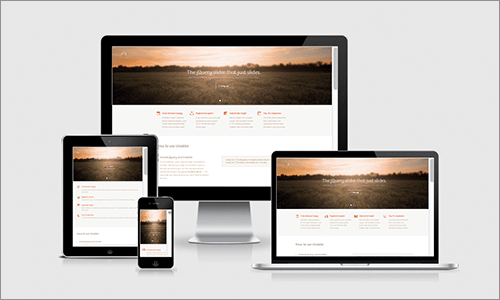
レスポンシブ対応とは
レスポンシブ対応とは、Webサイトにアクセスしているデバイスに最適な表示とすることです。
WordPressではhtmlコードをカスタマイズするか、もしくは専用のプラグインをインストールします。

例えばパソコンでアクセスしたユーザーには通常の表示とし、モバイル端末でアクセスした場合には、表示範囲に合わせて自動的にカラム数を減らしたり横メニューを簡潔にしたりするなど、ユーザーがシームレスにWebサイトを閲覧できる仕組みを作ることになります。
レスポンシブ対応の方法
Googleではモバイルユーザーに最適なWebサイト作りを推奨しているため、サイト運営者がWebの最適化を進める際には、避けて通ることのできない重要な項目の一つとなりました。
レスポンシブ対応を実現するにはいろいろな方法があり、PC用とモバイル用でURLを分けてしまうのが簡単ですが、2つのサイトをメンテナンスする必要があるためコストがかかります。

ほぼ同じような内容にも関わらず異なるURLのサイトが複数存在することとなり、ユーザーの利便性の面でも良いとは言えません。
このためURLは一つとしたうえで、アクセスした端末の仕様を認識し、自動的に適切な表示に切り替えるのが一般的です。
具体的な実現方法には、UserAgentから端末情報を認識するか、もしくはmeta要素に記述する方法があり、近年は後者が主流となっています。
meta要素に記述する方法
使い方はmeta要素のname属性に値としてviewportを設定し、content属性で動作を決定します。
contentのプロパティは、widthやheightで表示幅や高さを指定できるほか、initial-scaleでデフォルトのズーム倍率を指定することが可能です。
widthには数値を直接指定できますが、仮にwidthをdevice-widthに設定すると、自動的に端末の横幅に合わせた表示となります。

レスポンシブ対応のWebサイトの多くは、widthをdevice-widthにしたうえでデフォルトのズーム倍率を1倍としています。
ユーザーによるズーム操作を無効としたい場合には、user-scalableのプロパティをnoに設定することで実現できます。
このほかズームの最小倍率や最大倍率を設定できる、minimum-scaleやmaximum-scaleを使う場合もありますが、通常はあまり使用されていません。
widthの指定は全ての端末で有効となるため、例えばPCのブラウザでアクセスした場合でも、ブラウザの横幅を変更することで表示も自動的に変化します。
















 PAGE TOP
PAGE TOP