Contents
プログラム言語の基礎は勉強しておこう!
WEBサイト制作ではHTMLやCSS、JavaScriptなどのプログラム言語を知っておく必要があるのかという質問も多いものです。

最近はWEBサイトの作成できる市販のソフトも安く出回っていて、素人でもこのような言語を知らなくても作成することは可能です。
ですが、基本的な内容は知っておくべきですし、制作を受注する側においてはJavaScriptなどのプログラム言語は重要なスキルになります。
スマートフォンやタブレットでインタネットを利用するのは当たり前の時代
WEB制作はパソコンで作成するとスマートフォンやタブレット端末向にも対応するのでしょうかという質問内容も多いものです。
最近はパソコンに限らずスマートフォンやタブレット端末の利用者も大幅に増えて来ています。
パソコンの画面に比較すると相当小さな画面を見ることになりますし、スマートフォンのブラウザは自動的に画面に合わせて縮小表示します。

しかし、文字や写真は小さく表示され読みにくいものになります。
これをズーム機能を使うと拡大表示は行えますが全ての範囲でこれを行うのは手間であり、部分的に把握するのが難しくなります。
リンクをタップするのもやり辛いのと文字入力も時間がかかるという難点があります。
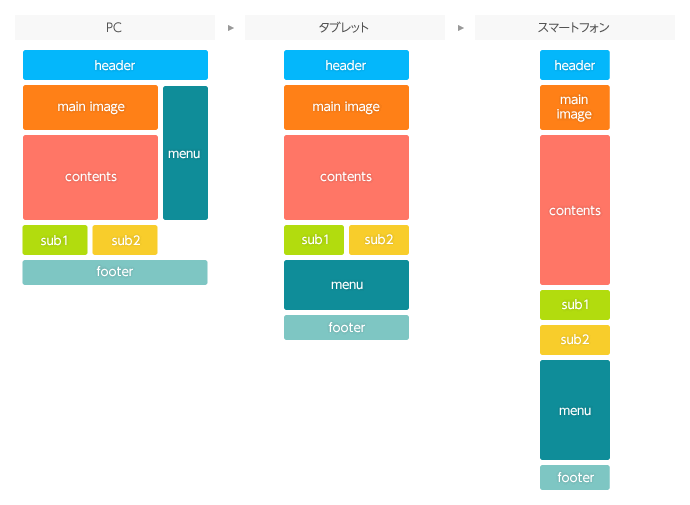
スマートフォンやタブレット用サイトに最適化されたレスポンシブデザインとは?
リンクのタップやズーム機能を毎回行うのは手間であり、文字入力も時間がかかるという難点がありますが、これに対しては新規にスマートフォン専用のサイトを作成する方法とPCサイトの表示をスマートフォン用に最適化するという方法があります。
前者は依頼するにも費用が多くかかるのと管理はPCと別々のものになりしかも手間がかかります。
後者のPCのサイトをスマートフォン用に最適化させる方法というもの方が管理も制作もラクチンです。

端末のサイズとかブラウザのサイズを判断してアクセスしたページのデザインを色々な幅で表示させることが出来レスポンシブウェブデザイン
と呼ばれています。
キーワード検索結果で最初のページの最上位を目指そう!
よくある質問でSEO対策ということばがあります。
この対策を行うことができるのかという疑問と何が良いのかがわかり難いということが聞かれます。
WEBサイト制作ではある目的に沿って作られますが、少なくとも多くの人たちに訪問してもらってアクセス数を増やし、商品やサービスの購買に多く結び付くことを願っています。
キーワード検索結果で最初のページの最上位に表示されることを念頭において対策を行うもので可能なものです。
















 PAGE TOP
PAGE TOP